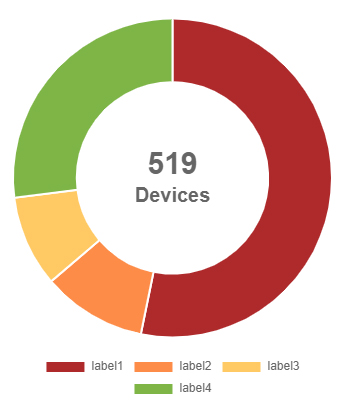
doughnut chart는 보통 가운데가 뻥 뚫려 있으니
클라이언트들이 가운데에 텍스트를 삽입 요청하는 경우가 종종 있다.

기존에 구글링으로는 fillText을 사용하여 직접 계산해서 넣는 예제가 많다.
한참 고생을 하다가 검색도중 해당 기능을 지원해주는 간편한 플러그인을 찾았다.
바로 "chartjs-plugin-doughnutlabel" 이다.
www.npmjs.com/package/chartjs-plugin-doughnutlabel
chartjs-plugin-doughnutlabel
Chart.js plugin for doughnut chart to display lines of text in the center
www.npmjs.com
npm install --save chartjs-plugin-doughnutlabel
으로 설치하면 되고 적용법도 어렵지 않다.
import DoughnutChart from '@/components/Charts/DoughnutChart';
let basicOption = {
cutoutPercentage: 60,
responsive: true,
maintainAspectRatio: false,
plugins: {
doughnutlabel: {
labels: [
{
text: 0,
font: {
size: '30',
weight: 'bold',
}
},{
text: 'title',
font: {
size: '20',
weight: 'bold',
}
},
]
},
}
};

keywords : vue chartjs doughnut chart center text, chartjs-plugin-doughnutlabel plugin
반응형
'Vuejs' 카테고리의 다른 글
| Vue global import (0) | 2021.04.19 |
|---|
댓글